在上次的工程上进行修改
Label(标签)
标签是用户不可编辑的文本,可以用来显示信息。
在demo的ui文件中,HelloWorld的label代码声明如下
<object class="GtkLabel" id="label">
<property name="can_focus">False</property>
<property name="label">Hello, World!</property>
<attributes>
<attribute name="weight" value="bold"/>
<attribute name="scale" value="2"/>
</attributes>
</object>在cpp文件中
builder->get_widget("label", label);
add(*label);
label->show();label变量从builder中根据id字符串获取,随后通过add函数添加到容器中(这里是window容器)
Box
Box可以将一些控件打包成一个整体,便于管理ui界面。
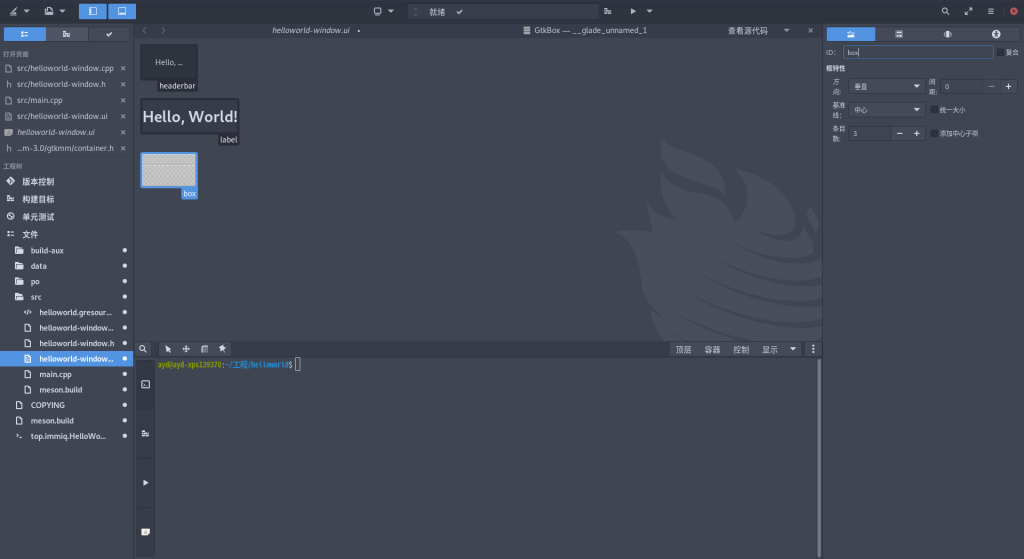
打开ui文件,首先尝试用图形界面创建一个box,并分配一个唯一的ID

创建box
Ctrl+S保存,查看代码
<object class="GtkBox" id="box">
<property name="visible">True</property>
<property name="can-focus">False</property>
<property name="orientation">vertical</property>
<child>
<placeholder/>
</child>
<child>
<placeholder/>
</child>
<child>
<placeholder/>
</child>
</object>上面声明了一个垂直排布的,有三个子项的box.
接下来将box改为两个子项,横向排布,子部件统一排布的布局。
<object class="GtkBox" id="box">
<property name="visible">True</property>
<property name="can-focus">False</property>
<property name="homogeneous">True</property>
<child>
<placeholder/>
</child>
<child>
<placeholder/>
</child>
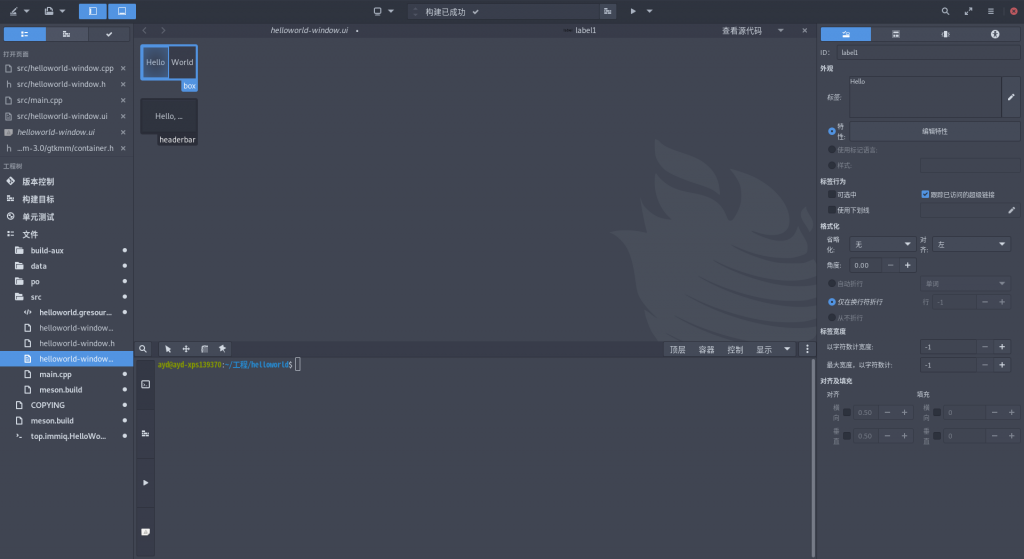
</object>将上面的label加入到box中,并放在box的右侧,并设置默认显示,在box左面添加另一个label,使两个label共同显示helloworld。
<object class="GtkBox" id="box">
<property name="visible">True</property>
<property name="can-focus">False</property>
<property name="homogeneous">True</property>
<child>
<object class="GtkLabel" id="label1">
<property name="visible">True</property>
<property name="can-focus">False</property>
<property name="label" translatable="yes">Hello</property>
</object>
<packing>
<property name="expand">False</property>
<property name="fill">True</property>
<property name="position">0</property>
</packing>
</child>
<child>
<object class="GtkLabel" id="label">
<property name="visible">True</property>
<property name="can-focus">False</property>
<property name="label">World</property>
</object>
<packing>
<property name="expand">False</property>
<property name="fill">True</property>
<property name="position">1</property>
</packing>
</child>
</object>也可以用图形界面拖动到box中。

更改helloworld-window.h,声明box变量。
#pragma once
#include <gtkmm/box.h>
#include <gtkmm/builder.h>
#include <gtkmm/headerbar.h>
#include <gtkmm/label.h>
#include <gtkmm/window.h>
class HelloworldWindow : public Gtk::Window {
public:
HelloworldWindow();
private:
Gtk::HeaderBar *headerbar;
Gtk::Label *label;
Gtk::Box *box;
Glib::RefPtr<Gtk::Builder> builder;
};更改cpp文件
#include "helloworld-window.h"
HelloworldWindow::HelloworldWindow()
: Glib::ObjectBase("HelloworldWindow"),
Gtk::Window(),
headerbar(nullptr),
label(nullptr) {
builder = Gtk::Builder::create_from_resource(
"/top/immiq/HelloWorld/helloworld-window.ui");
builder->get_widget("headerbar", headerbar);
builder->get_widget("label", label);
builder->get_widget("box", box);
set_titlebar(*headerbar);
headerbar->show();
add(*box);
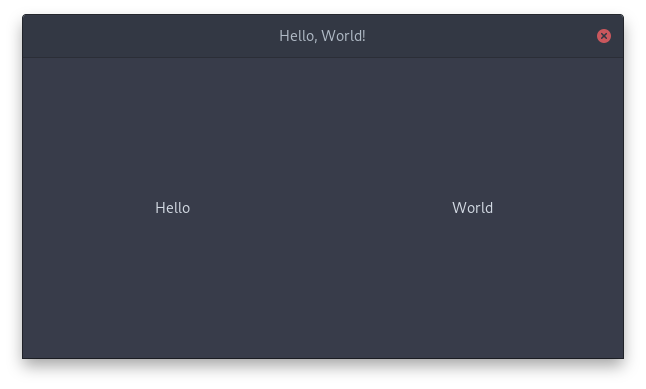
}编译运行,效果如图


Comments NOTHING